みなさまこんにちは。吉見夏実さんのWebライター養成塾(有料サロン)に入っていましたなんなん(@nannanchannel) です。
「Webライター養成塾」では、月1回オーナーの吉見さんから、記事の添削をしてもらえるサービスがありました。
「吉見さんのように読みやすい文章を書けるようになりたいな」と、記事添削をお願いしてみました。
添削ってどんなことするのかな?どんな所を直すのかな!?と興味のある人もいるかもしれないので、添削画面をスクリーンショットと共にまとめてみます。
*追記:添削者の吉見さんに掲載許可もらいました。
コピペ記事にならないよう画像で載せたらどうでしょうとアドバイスいただいてスクショ掲載にしました。
直してもらったのはどんな記事?
私のブログ記事で「左手の甲のほくろ2つ取ったよ」というものです。
あらすじは「自分の左手の甲、親指と人差し指の付け根にある2つのホクロが気になってしょうがない。思い切って日帰り手術で取ってしまった。」です。
日帰り手術がどんな風におこなわれたかも、ざっと書いてあります。
もとの文章をブログに残してあるので、よかったらそちらもさらっと見てきてください。

仕事で納品する記事とどちらにするか少し迷いましたが、自分のブログにアップ済みの記事にしました。
仕事の記事は納期前でバタバタしていたことと、自分のブログ記事は添削後の文章が手元に残るので、あとで有効利用できそうだと思ったからです。
吉見さんから記事全体への総評は!?
部分的な手直しのほか、全体の「総評」というものをいただけました!
読者の「読後感」にいい印象を与えることは、ライターとしての最終目標なのかもしれません。
今ふりかえって、今回の手直しで一番参考になった指導が「総評」でした。
吉見さんからの総評
(メールより一部)なんとなく「途中で疲れてきたのかな」と思いました^^。
総評をいただいて
何の仕事でも「疲れた感」が出てしまうのは良くないな…と反省しました。
「途中」どころか「書く前」から、疲れていました^^;
たぶん、疲れてきたり気が散ったりしているところで文章がちょっとおかしくなっているのだと思います。
webライターの仕事を始めたので、納品する記事を毎日毎日書いていて、たくさん調べ物や勉強をしていて、年中あたまや目がが疲れています。
自分のブログ記事は、納品する記事の合い間、すき間時間に「ざーっ」と書いて、パパッと投稿しています。
文章を書くのに、まだ「脳みそ筋肉」が足りていないのだと思います。
自分の友人に向けた「日記的ブログ」は長い間書いてきましたが、広く人に役立てるようなブログ記事を書く練習が、まだまだ足りていません。
まだ記事を書き始めて1年なので、3年か7年くらいしたら、疲れないで書けるようになるのではと期待します。
講師の吉見さんはいつも良い所も見つけて下さるので、楽しいコメントもいただきました^^♪
内容としてはとてもいいと思いますし、面白かったです!
また、添削楽しみにしております~^^
このように楽しいお返事をいただきましたので、サロンの会員でまだお願いしそびれてる人は、一度添削をお願いしてみてはいかがでしょうか。
細かい直しはどんなところだった?
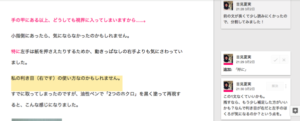
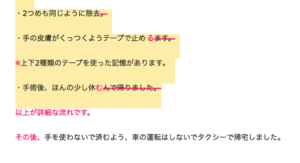
グーグルスプレッドシートに本文を貼り付けたら、右わきに吉見さんがわかりやすくコメントをつけてくださいました。
本文にもアンダーラインを引いたり、添削の書き直し文をかいてくださったりしました。
左右に分かれていて見やすいですね^^。

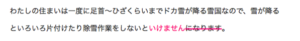
下ですが背景色が「黄色」(やまぶき)のところは、カットしてもいいそうです。
そのあとに理由もコメントされてます。

接続詞「でも」を入れた方がいいそうです!(Webだと接続詞を全カットしてました)
わたしの頭が疲れてきたのか、赤がいっぱい入ってきました.

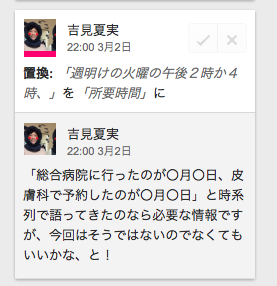
「いつ」「どこで」を整理しながら書くといいようです。
「稀」(まれ)わたしも自分が書いたのに、読めません。つい変換ボタン押すので気をつけないとですね。

「!?」「…」など基本もしっかり押さえる職人ワザ
「半角で書かないといけない」という決まりは知ってましたが、ついつい面倒で全角のままに。
ライター職人の吉見さんから、そこはキッチリ直すように言われました!…というのがこのあたりの大きなヤマでした。

会話は「 」を使って、テンポよくするとわかりやすいです。
長すぎる段落があったのか、1つ「小見出し」を追加してもらいました。

「・・」はつい楽なので、やってしまいがちです^^;
直してもらってから、納品の記事も「……」にしました。

関係代名詞ワザも使えると便利!
「(予約取り消しの)連絡」「(連絡を)代行する」
英語でいう「関係代名詞」のように、言葉を修飾できるとスッキリしますね^^♪

「!?」という全角入力も、つい面倒でやってしまいます。
自分のブログ記事はともかく、納品する記事は「!?」にするようにしました。
半角にする理由もわからないので、あとで調べてみます。

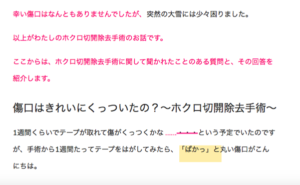
「不要な記述を削る」ってのも大事ですよね!
わたしは推敲すると、どんどん書き足すクセがあります。
推敲するとき「不要箇所を削る」を意識したいと思います。

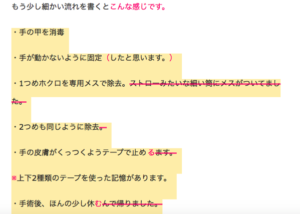
「長くて疲れる感じ」が、箇条書きの「雑さ」あたりにも出てきました。
句点(。)はカットし、体言止めか動詞の原形でスッキリです。

「こんな感じです〜以上が詳細な流れです」と前後にあると、読み手の負担が軽くなりますね。
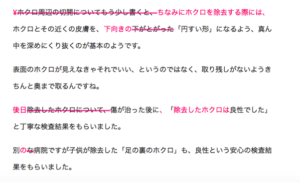
「修飾」のため入れ替えしてあげると文章がスッキリ
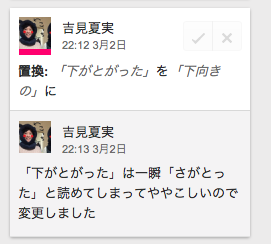
「下がとがった円すい形」
→「下向きの円すい形」
主語・動詞はボリューム多いので「下向きの」とひとことで言えるといいですよね。

「良性」っていきなり言うより「除去したホクロは良性」と後半にもって来た方が、読者に寄り添ってる感じがありました。
なるべく読者がわに立って文章を書く!を次回の目標にしたいです。

「(傷がきれいに治るまで)は」、「は」を入れると読点「、」が1つ取れますね。

書き手の「書きグセ」をコントロールしたい

「〜しないとになります。」わたしの書きグセなんです…っていうか「話し言葉」ですよね。
個性は個性でとっておき、「一般的な言い方」「わかりやすい言い方」も書けるようにします。
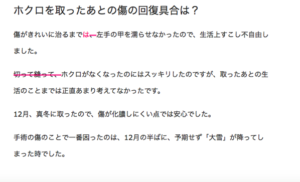
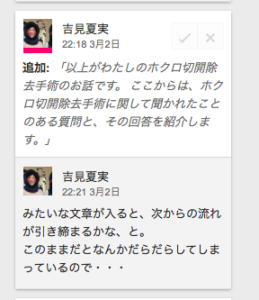
「全体の構成」を作らずに書いてしまった文章、講師の吉見さんに読みにくさが伝わり、「締め」のまとめを入れてもらいました。

そのあと、次の段落の予告も書いてあります。
やはり文章の構成はしっかり立てた方がいいんですね。

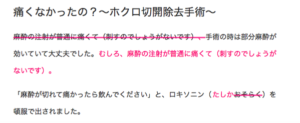
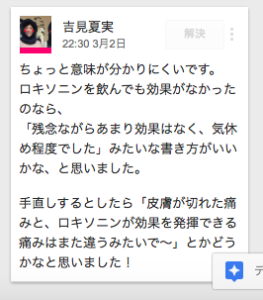
経験談を書いていて、記憶が途切れた時どうする!?
痛み止めの薬「ロキソニン」がどんなだったのか、いろいろ記憶が飛んでしまいました><。

「おそらく」→「たしか」
わたしも書いてる時に、どう書くものか手が止まった場所です。
言葉の辞書があるとよさそうですね。

体験談でも、細かな記憶が途切れていること、よくあります。
そんな時にどう話をつなぐか、方法がわかると次回も使えそうですね。

「当時は子育て中ということもあって……」吉見さんから一文、追加ありました。
推敲のときに「自分の文章を他人の目で、客観的に読んでみる」というのができるといいなと思いました。

講師の吉見さんからの添削は以上になります。ありがとうございました!
吉見さんの添削を受けたよ!のまとめ
吉見さんの文章添削を受けて、「体に身についていることってサササっと的確に教えることができるんだ…」と感動しました!
「Webライターも職人」のようなことを吉見さんのブログや文章で読んだことがあります。
「誰が読んでもわかりやすい文章」ってあるんですよね。
お仕事のクライアントさんも、ご自身の要望としては「ここをこう直して」と直しを入れてくれることもありますが、書き方の基本、共通のことや細かいきまり(半角で!?など)まではおっしゃいません。
はじめから自分でできるようになった方がいいですよね。
吉見夏実さんは2018年1月現在、ランサーズで「添削サービス」を行われています。
メールアドレスで吉見さんの所属するクラウドソーシングサービス
ランサーズに登録してみてください。
「ランサーを探す」で「吉見夏実」と検索すると、吉見さんのページに行けます。
記事添削の出品サービス、ライター向けカウンセリング案内があると思いますので下までスクロールしてくださいね。